Almacene información localmente en el Navegador
Introducción
Tenemos casos en que es conveniente almacenar información en el navegador del usuario, como el nombre de usuario para pre-llenarlo al ingreso, asignar un token de sesión para ofrecer un Permanecer conectado o almacenar localmente un cache. Datos que podrían mantenerse por una sesión o perdurar hasta que sean eliminado explícitamente.
Descripción
HTML5 nos ofrece dos opciones de almacenamiento local desde javascript, permite almacenar hasta 5 MB de información, utilizando codificación base64 por ejemplo podemos almacenar imágenes o audio. Son un paso más avanzado que las cookies.
Éstos datos se acceden mediante 2 objetos:
- sessionStorage: Almacena información mientras el usuario mantenga abierta la ventana (pestaña) en su navegador.
- localStorage: Almacena información hasta que se borre explícitamente.
Para definir una variable, podemos hacerlo de las formas:
- localStorage.mivariable = 'Mi Valor' ;
- localStorage.setItem('mivariable','Mi Valor') ;
- localStorage['mivariable'] = 'Mi Valor' ;
Similarmente los datos pueden ser accedidos como:
- s = localStorage.mivariable ;
- s = localStorage.getItem('mivariable') ;
- s = localStorage['mivariable'] ;
Finalmente la forma de eliminar un valor es mediante localStorage.removeItem('mivariable');
Ejemplo de Uso
Veamos un caso simple donde solicitamos un nombre de usuario y la almacenamos localmente, utilizando jQuery para facilitar el código:
<html>
<head>
<meta charset="UTF-8">
<title>Prueba de Storage</title>
<script src="/js/jquery-2.1.0.min.js" type="text/javascript"></script>
<style>
#sec1 {
margin: 10px;
padding: 10px;
}
</style>
<script>
$(document).ready(function(){
if ( localStorage.nombre ) {
$("#dnombre").text("Su nombre registrado es: " + localStorage.nombre );
}
$("#cambiar").click(function(){
localStorage.nombre = $("#nombre").val();
$("#dnombre").text("Su nombre fue cambiado a: " + localStorage.nombre );
}) ;
$("#borrar").click(function(){
localStorage.removeItem("nombre") ;
$("#dnombre").text("Su nombre fue Removido");
}) ;
$("#form1").submit(function(e){
e.preventDefault();
});
});
</script>
</head>
<body>
<div id="sec1">
<p id='dnombre'>No tenemos registrado su nombre</p>
<br />
<form method="POST" id="form1" name="form1">
<label for="nombre">Ingrese su nombre: </label>
<input name="nombre" id="nombre" type="text" size="40" />
<br />
<input type="button" name="cambiar" id="cambiar" value="Cambiar" />
<input type="button" name="borrar" id="borrar" value="Borrar" />
</form>
</div>
</body>
</html>
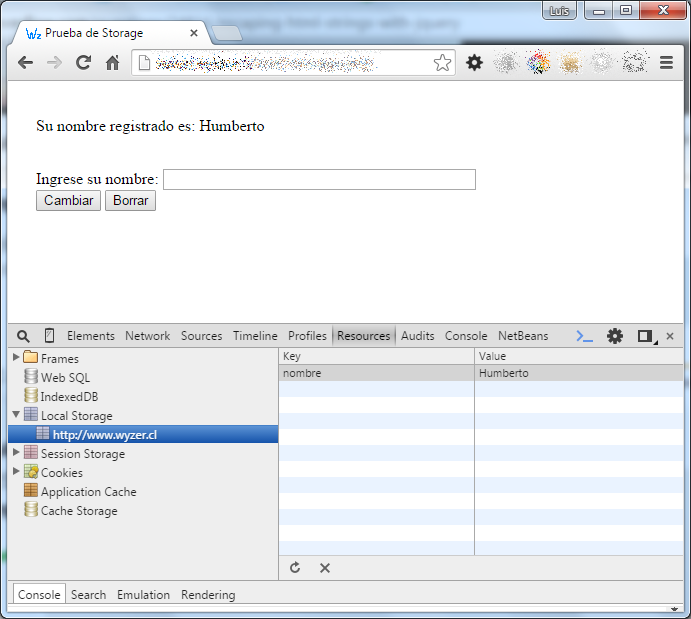
Podemos analizar el contenido con el navegador Chrome desde la opción Resources de la consola "Herramientas para Desarrolladores"

Generado por Sistema y almacenado en cache
| Wyzer Luis Hernán de la Barra |
|
| Teléfono: | +56995451689 |
| WhatsApp: | +56995451689 |
| E-Mail: | info@wyzer.cl |
| Web: | www.wyzer.cl |

 facebook
facebook

 mail
mail
 print
print